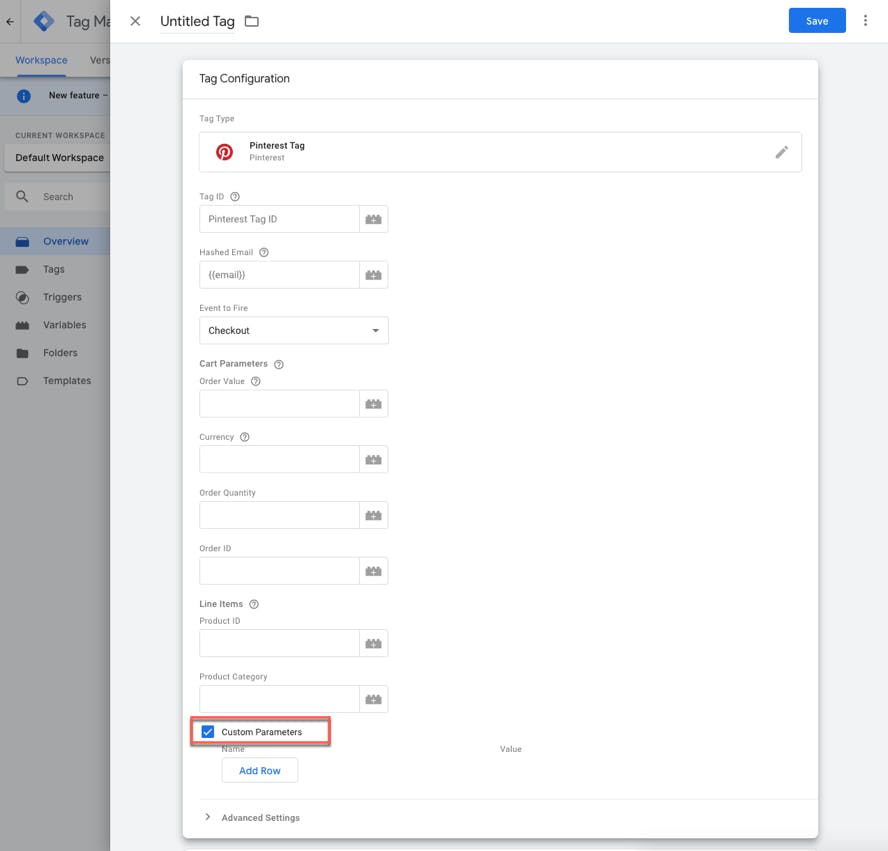
Añade la etiqueta de Pinterest al Administrador de etiquetas de Google para averiguar cuánto influye Pinterest en el tráfico de tu tienda y en las ventas de tus productos.
El código base tiene que instalarse en todas las páginas de tu sitio web. Recopila datos sobre diferentes eventos, como cuando alguien compra un producto o añade un producto a su carrito de compras.
- Para usar la coincidencia mejorada, haz clic en la etiqueta para abrir la Configuración de la etiqueta. Haz clic en el icono del signo más ubicado debajo de
Correo con hash y elige la variable de la capa de datos de tu sitio web para correo electrónico o crea una nueva.
Los códigos de evento te permiten medir el impacto que tienen tus anuncios de Pinterest en ciertas acciones en el sitio. También son necesarios si quieres
Antes de implementar tu primer código de evento, tienes que instalar el código base, que siempre debe estar configurado para activarse antes que el código de evento.
Recuerda que tendrás que seguir los pasos que se indican a continuación cada vez que añadas un evento.
- También puedes elegir una variable para reutilizar, para lo cual tienes que hacer clic en el icono del signo más que se encuentra junto a tu ID de etiqueta.
- En función de la opción que elijas, aparecerán entradas opcionales. Puedes introducir un valor estático o hacer clic en el icono del ladrillo y elegir la variable de la capa de datos para los datos del evento pertinente.
- Para las etiquetas de evento addtocart, checkout y pagevisit, puedes agregar una variable dinámica de datos de evento de product_id para la creación y resegmentación del público.
- La variable dinámica product_id no requiere ninguna sintaxis adicional, solo necesita rellenar el ID que coincide con tu inventario.
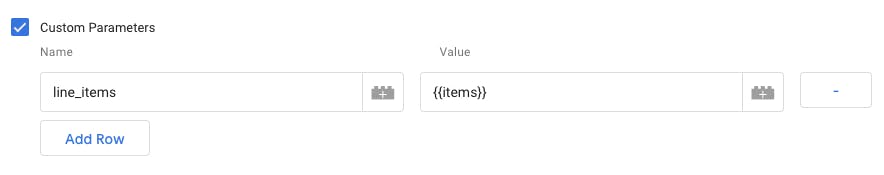
- Si esperas o quieres enviar varios product_id al mismo tiempo, tendrás que configurar una variable de la capa de datos para usar nuestra sintaxis line_items. Consulta a continuación la estructura y un ejemplo de una matriz line_items.
Puedes introducir varios ID de producto al mismo tiempo para hacer un seguimiento del tráfico en todos tus productos.


Para que esto funcione, también tendrás que crear una variable de la
<script>
dataLayer = [{{
items : [
{{
product_id: '1414',
product_category: 'Zapatos'
}},
{{
product_id: 'ABC',
product_category: 'Juguetes'
3 }}
]
}}];
</script>
Una vez que hayas agregado la capa de datos, implementa o guarda el código de tu sitio web.
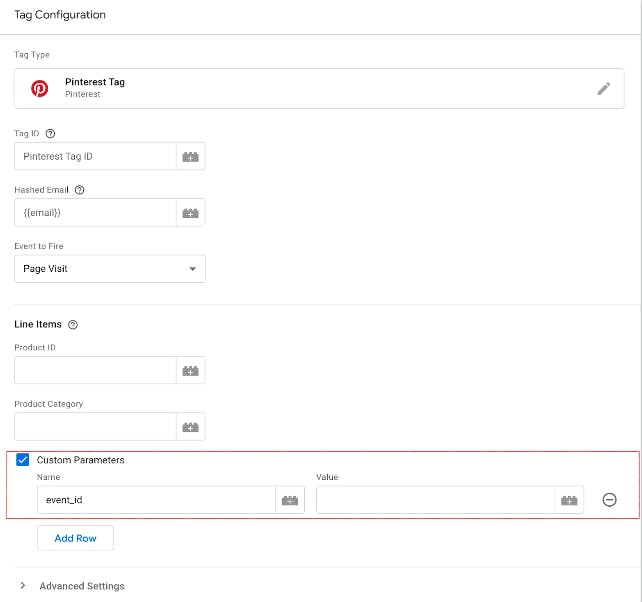
También puedes incluir información de los ID de evento para la desduplicación.
- Nota: El valor debe generarse dinámicamente para cada evento para que sea único para este.

También puedes
Si usas una